MAR, 24 / ENE / 2012
El debate: Software para desarrollo Web ¿Gratuito o Pago?
 Al elegir la herramienta que nos ayudará en el desarrollo de sitios Web, encontramos una variada gama de posibilidades, incluyendo software pago y gratuito, dentro de esas alternativas.
Si trabajamos en el mundo del desarrollo Web, seguramente hemos visto y probado más de una herramienta antes de elegir nuestra preferida. También es probable que tengamos una postura a la hora de elegir entre el mundo de las aplicaciones pagas o las gratuitas.
Aquí vale aclarar que no todas las herramientas gratuitas son Open Source (código abierto). Si bien no es el eje de esta nota, pueden encontrar un interesante artículo que marca la diferencia entre software gratis y el Open Source en Wikipedia.
También podremos encontrar aplicaciones que cuentan con otro tipo de licencias con diferentes tipos de libertadas y/o restricciones.
Explicado esto y abierto el debate, vamos a conocer algunas de las herramientas más destacadas y sus respectivas licencias de uso.
– Adobe Dreamweaver: es una aplicación de uso profesional con muchos años en el mercado. Permite realizar edición y creación de sitios Web, mediante la consigna WYSIWYG (What You See Is What You Get). Permite trabajar con XHTML, HTML5, CSS (incluyendo CSS3) y varios lenguajes y tecnologías del lado servidor. Ofrece vista de código, de diseño y vista en vivo. Cuenta con la posibilidad de expandirse mediante plugins, que nos posibilitan incluso realizar desarrollos para móviles. Su versión actual es la CS5.5 y su licencia es comercial (paga). Podemos encontrar versiones para entornos Windows y también para Mac OSX. Se puede obtener un trial por 30 días si nos registramos en el sitio de Adobe. Para conocer más podemos ingresar en: http://www.adobe.com/mx/products/dreamweaver.html.
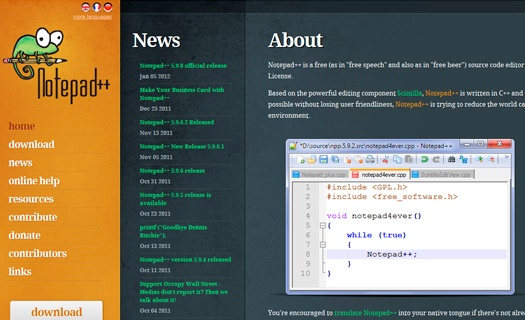
– Notepad++: muy popular en el ámbito del desarrollo Web es un editor de código que cuenta con un soporte bastante extenso para diferentes lenguajes de programación (Web y de escritorio). Cuenta como ventaja la posibilidad de incorporar una gran variedad de extensiones gratuitas, opciones de personalización, grabación de macros y marcado de sintaxis en colores. No tiene vista previa incorporada, pero es muy liviano y permite un rápido acceso para probar nuestro desarrollo en diversos navegadores. Está disponible para sistemas Windows, su licencia es GPL y se puede descargar de manera gratuita ingresando en: http://notepad-plus-plus.org/.
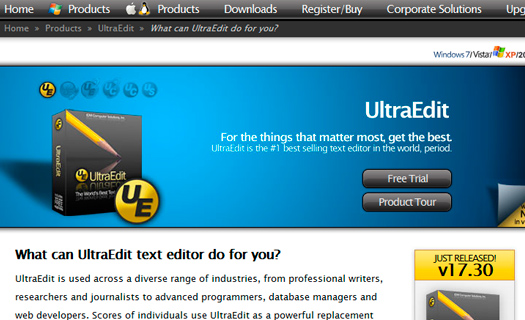
– UltraEdit: potente editor de código con capacidad de trabajar con lenguajes como XML, HTML, PHP, Java y Javascript, entre otros. Cuenta con opciones para ayudarnos a organizar nuestro proyecto Web y marcado de sintaxis en color. Esta herramienta tiene versiones para sistemas Windows, Mac OSX y Linux. Su licencia es comercial, pero podemos obtener un trial ingresando en: http://www.ultraedit.com/products/ultraedit/what_can_ultraedit_do_for_you.html.
– Bluefish: este editor de código puede reconocer sintaxis de diversos lenguajes, incluyendo HTML, CSS, Javascript, PHP, JSP, SQL, XML, Python y Perl. Se destaca por su rapidez y la posibilidad que le brinda a los usuarios para trabajar con varios archivos en simultáneo. Está disponible en diferentes idiomas, incluyendo el español. Es multiplataforma (Linux, FreeBSD, Mac OSX, OpenBSD y Solaris, entre otras) y su licencia es GNU GPL. Lo podemos descargar desde: http://bluefish.openoffice.nl/download.html.
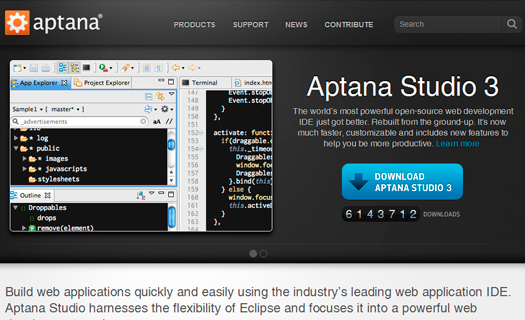
– Aptana Studio: es un entorno que nos brinda la posibilidad de trabajar con XHTML, HTML5, CSS, JavaScript, PHP y Ruby. Nos permite realizar transferencias mediante FTP, tiene un Debugger integrado, ofrece excelentes opciones para organizar nuestros proyectos y también tiene muy buenas prestaciones para integración y personalización de la interfaz. Cuenta con licencia GNU General Public License y se puede obtener ingresando en http://www.aptana.com/products/studio3.
El debate está planteado: software gratuito, Open Source o software propietario para el desarrollo Web ¿Qué opción utilizan ustedes para trabajar?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Al elegir la herramienta que nos ayudará en el desarrollo de sitios Web, encontramos una variada gama de posibilidades, incluyendo software pago y gratuito, dentro de esas alternativas.
Si trabajamos en el mundo del desarrollo Web, seguramente hemos visto y probado más de una herramienta antes de elegir nuestra preferida. También es probable que tengamos una postura a la hora de elegir entre el mundo de las aplicaciones pagas o las gratuitas.
Aquí vale aclarar que no todas las herramientas gratuitas son Open Source (código abierto). Si bien no es el eje de esta nota, pueden encontrar un interesante artículo que marca la diferencia entre software gratis y el Open Source en Wikipedia.
También podremos encontrar aplicaciones que cuentan con otro tipo de licencias con diferentes tipos de libertadas y/o restricciones.
Explicado esto y abierto el debate, vamos a conocer algunas de las herramientas más destacadas y sus respectivas licencias de uso.
– Adobe Dreamweaver: es una aplicación de uso profesional con muchos años en el mercado. Permite realizar edición y creación de sitios Web, mediante la consigna WYSIWYG (What You See Is What You Get). Permite trabajar con XHTML, HTML5, CSS (incluyendo CSS3) y varios lenguajes y tecnologías del lado servidor. Ofrece vista de código, de diseño y vista en vivo. Cuenta con la posibilidad de expandirse mediante plugins, que nos posibilitan incluso realizar desarrollos para móviles. Su versión actual es la CS5.5 y su licencia es comercial (paga). Podemos encontrar versiones para entornos Windows y también para Mac OSX. Se puede obtener un trial por 30 días si nos registramos en el sitio de Adobe. Para conocer más podemos ingresar en: http://www.adobe.com/mx/products/dreamweaver.html.
– Notepad++: muy popular en el ámbito del desarrollo Web es un editor de código que cuenta con un soporte bastante extenso para diferentes lenguajes de programación (Web y de escritorio). Cuenta como ventaja la posibilidad de incorporar una gran variedad de extensiones gratuitas, opciones de personalización, grabación de macros y marcado de sintaxis en colores. No tiene vista previa incorporada, pero es muy liviano y permite un rápido acceso para probar nuestro desarrollo en diversos navegadores. Está disponible para sistemas Windows, su licencia es GPL y se puede descargar de manera gratuita ingresando en: http://notepad-plus-plus.org/.
– UltraEdit: potente editor de código con capacidad de trabajar con lenguajes como XML, HTML, PHP, Java y Javascript, entre otros. Cuenta con opciones para ayudarnos a organizar nuestro proyecto Web y marcado de sintaxis en color. Esta herramienta tiene versiones para sistemas Windows, Mac OSX y Linux. Su licencia es comercial, pero podemos obtener un trial ingresando en: http://www.ultraedit.com/products/ultraedit/what_can_ultraedit_do_for_you.html.
– Bluefish: este editor de código puede reconocer sintaxis de diversos lenguajes, incluyendo HTML, CSS, Javascript, PHP, JSP, SQL, XML, Python y Perl. Se destaca por su rapidez y la posibilidad que le brinda a los usuarios para trabajar con varios archivos en simultáneo. Está disponible en diferentes idiomas, incluyendo el español. Es multiplataforma (Linux, FreeBSD, Mac OSX, OpenBSD y Solaris, entre otras) y su licencia es GNU GPL. Lo podemos descargar desde: http://bluefish.openoffice.nl/download.html.
– Aptana Studio: es un entorno que nos brinda la posibilidad de trabajar con XHTML, HTML5, CSS, JavaScript, PHP y Ruby. Nos permite realizar transferencias mediante FTP, tiene un Debugger integrado, ofrece excelentes opciones para organizar nuestros proyectos y también tiene muy buenas prestaciones para integración y personalización de la interfaz. Cuenta con licencia GNU General Public License y se puede obtener ingresando en http://www.aptana.com/products/studio3.
El debate está planteado: software gratuito, Open Source o software propietario para el desarrollo Web ¿Qué opción utilizan ustedes para trabajar?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
Al elegir la herramienta que nos ayudará en el desarrollo de sitios Web, encontramos una variada gama de posibilidades, incluyendo software pago y gratuito, dentro de esas alternativas.
Si trabajamos en el mundo del desarrollo Web, seguramente hemos visto y probado más de una herramienta antes de elegir nuestra preferida. También es probable que tengamos una postura a la hora de elegir entre el mundo de las aplicaciones pagas o las gratuitas.
Aquí vale aclarar que no todas las herramientas gratuitas son Open Source (código abierto). Si bien no es el eje de esta nota, pueden encontrar un interesante artículo que marca la diferencia entre software gratis y el Open Source en Wikipedia.
También podremos encontrar aplicaciones que cuentan con otro tipo de licencias con diferentes tipos de libertadas y/o restricciones.
Explicado esto y abierto el debate, vamos a conocer algunas de las herramientas más destacadas y sus respectivas licencias de uso.
– Adobe Dreamweaver: es una aplicación de uso profesional con muchos años en el mercado. Permite realizar edición y creación de sitios Web, mediante la consigna WYSIWYG (What You See Is What You Get). Permite trabajar con XHTML, HTML5, CSS (incluyendo CSS3) y varios lenguajes y tecnologías del lado servidor. Ofrece vista de código, de diseño y vista en vivo. Cuenta con la posibilidad de expandirse mediante plugins, que nos posibilitan incluso realizar desarrollos para móviles. Su versión actual es la CS5.5 y su licencia es comercial (paga). Podemos encontrar versiones para entornos Windows y también para Mac OSX. Se puede obtener un trial por 30 días si nos registramos en el sitio de Adobe. Para conocer más podemos ingresar en: http://www.adobe.com/mx/products/dreamweaver.html.

– Notepad++: muy popular en el ámbito del desarrollo Web es un editor de código que cuenta con un soporte bastante extenso para diferentes lenguajes de programación (Web y de escritorio). Cuenta como ventaja la posibilidad de incorporar una gran variedad de extensiones gratuitas, opciones de personalización, grabación de macros y marcado de sintaxis en colores. No tiene vista previa incorporada, pero es muy liviano y permite un rápido acceso para probar nuestro desarrollo en diversos navegadores. Está disponible para sistemas Windows, su licencia es GPL y se puede descargar de manera gratuita ingresando en: http://notepad-plus-plus.org/.

– UltraEdit: potente editor de código con capacidad de trabajar con lenguajes como XML, HTML, PHP, Java y Javascript, entre otros. Cuenta con opciones para ayudarnos a organizar nuestro proyecto Web y marcado de sintaxis en color. Esta herramienta tiene versiones para sistemas Windows, Mac OSX y Linux. Su licencia es comercial, pero podemos obtener un trial ingresando en: http://www.ultraedit.com/products/ultraedit/what_can_ultraedit_do_for_you.html.

– Bluefish: este editor de código puede reconocer sintaxis de diversos lenguajes, incluyendo HTML, CSS, Javascript, PHP, JSP, SQL, XML, Python y Perl. Se destaca por su rapidez y la posibilidad que le brinda a los usuarios para trabajar con varios archivos en simultáneo. Está disponible en diferentes idiomas, incluyendo el español. Es multiplataforma (Linux, FreeBSD, Mac OSX, OpenBSD y Solaris, entre otras) y su licencia es GNU GPL. Lo podemos descargar desde: http://bluefish.openoffice.nl/download.html.

– Aptana Studio: es un entorno que nos brinda la posibilidad de trabajar con XHTML, HTML5, CSS, JavaScript, PHP y Ruby. Nos permite realizar transferencias mediante FTP, tiene un Debugger integrado, ofrece excelentes opciones para organizar nuestros proyectos y también tiene muy buenas prestaciones para integración y personalización de la interfaz. Cuenta con licencia GNU General Public License y se puede obtener ingresando en http://www.aptana.com/products/studio3.

El debate está planteado: software gratuito, Open Source o software propietario para el desarrollo Web ¿Qué opción utilizan ustedes para trabajar?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.




















SUBLIMETEXT2!!
no se pero yo empiezo con sublime text..
Muy buen informe. Muchas gracias.
Hola, me parece que algo que tienen que dejar en claro en Users es la diferencia entre código abierto (open-source) y software libre. El software de código abierto no es necesariamente libre. Las licencias open-source pueden restringir lo que el usuario puede hacer con el código. El software libre siempre respeta las libertades del usuario y no deja que se apliquen restricciones y también permite que la gente haga trabajos derivados siempre.
Por ejemplo, un programa de Digital Rights Management puede ser open-source, pero nunca se va a ver algo similar en materia de software libre porque siempre respeta las libertades del usuario y pretende nunca limitarlas.
si es verdad el NetBeans y el Eclipse… yo uso el primero mas que el segundo para desarrollo en Java !!!
si es verdad el NetBeans y el Eclipse… yo uso el primero mas que el segundo para desarrollo en Java !!!
Yo uso Dreamweaver y a veces se me dá por NVU(es software libre) y Notepad++.Generalmente uso Dreamweaver porque soy novato y además me acostumbré.
Muy buena la nota , es de mucha utilidad.
Personalmente uso RapidPHP (pago pero a un costo accesible, unos 60 dolares), es muy poderoso y comodo para la edicion de PHP y javascript. Tambien uso en ciertos casos PSPad Editor, gratuito, que tambien es mi editor primario para Progress 4GL (se puede integrar la ayuda lo que es muy interesante). Uso en general una opcion WISP (Windows/IIS/SQL Server/PHP) para uso de intranet, muy estable en ese entorno, y las herramientas de MS ayudan mucho. En general, para desarrollo, me parece que tendrian que aparecer herramientas mas “enfocadas” y con costos mas bajos; las suites carisimas ya son impensables en esta epoca.. Para todo lo que no sea WEB, siempre Delphi, el XE2 es fantastico..
[…] "CRITEO-300×250", 300, 250); 1 meneos Debate: Software para desarrollo Web ¿Gratuito o Pago? http://www.redusers.com/noticias/el-debate-software-para-desarro… por juanroman hace […]
Muy bueno lo de Facundo Abbiatti, apoyo totalmente, me encanta el diseño… pero mi humilde opinion es que si bien estoy a favor del open source, no digo que este mal tampoco que la gente quiera cobrar por su trabajo, lo malo es lo caaaaaaaaro que quieren cobrar, si lo vendieran muchisimo mas barato quiza no habria tanta pirateria, la gente compraria si el precio fuera realmente accesible… es lo que creo yo…
[…] El debate: Software para desarrollo Web ¿Gratuito o Pago? – RedUSERS Etiquetas: con-muchos, css, para-desarrollo, realizar-edici, table-border, trabajar-con, una-aplicaci, uso-profesional ¡Comparte este articulo! […]
Me parece que el debate se puso bueno, yo particularmente uso Notepad++ y Geany (depende la plataformar) par editar scripts SQL, para el codigo PHP, HTML y CSS probe muchos y regrese al origen de todo Komodo, tiene su versión Libre y es muy completa y puede pagar por mejoras en la aplicación con su licencia comercial, no es de codigo abierto así que no la puede personalizar, pero para mi es la mejor.
Buena nota (mal titulo :P) no conocia las opciones opensource que presentaron aca, las voy a probar, gracias!
Excelente el Netbeans para desarrollar en PHP
totalmente, sensacionalistas del ogt
Tienes razón NetBeans es una buena alternativa para desarrollo Web, yo también lo uso con PHP y funciona sin probelmas
Totalmente de acuerdo, el ide de embarcadero es muy superior a la mayoria pero sale demasiado
Yo uso Notepad++ que anda muy bien, es ágil, sencillo de usar, los atajos son simples, etc. Es una pena que no haya una versión para Mac. El DreamWeaver de Mac es muy malo y uno termina usando CODA aunque no termino de adaptarme.
Dreamweaver sin pensarlo je, ahora probando komodo, aptana es una lenteja para abrir dios, lo desinstale porque me pudri de esperar que abra o cierre no deberia estar como opcion je
GRATUITO,ES BASICO Y FUNDAMENTAL
yo uso una conbinacion de varias herramientas, como Netbeans, notepad++, Eclipse. creo que todo depende de los desarrollos y los ambitos donde trabajamos
Microsoft Webmatrix
En mi caso, para elegir el IDE que voy a usar para desarrollo, tengo en cuenta muchas cosas… aunque siempre me tiro por herramientas gratuitas… para el caso de Java, Netbeans siempre fue mi preferido, para Android, uso Eclipse, pero si lo que tengo que hacer es desarrollo web en PHP, entonces me parece muy bueno el Geany. Elijo este ultimo para el caso de desarrollos web, por el hecho de ser gratuito, con muchos plugins y ademas muy liviano para correr en cualquier PC. Ademas, es importante ver que programas usan para edicion de graficos… que en mi caso, siempre use Gimp… ya que abandone los productos pagos hace tiempo… Creo que habiendo buenas alternativas para desarrollo, del tipo open source, es bueno utilizarlas y porque no, si sabemos programar en C, siempre se puede aportar al desarrollo de la herramienta…
Saludos
No estoy de acuerdo con tu comentario… la nota como bien lo explican, pretende generar un debate… y siendo ese el objetivo me parece que es mas q suficiente… de todos modos, si habria sido bueno nombrar mas herramientas y describir quizas un poco menos
El título está bastante disociado a lo que es la nota…
Hola, mi nombre es Facundo Abbiatti, presidente filial noreste de la http://www.adcv.org.ar (Asociación de Diseñadores en Comunicación Visual), quería contarles que nuestra asociación es el único ente que participa y tiene voz y voto dentro del INTI y que se está trabajando actualmente con desarrolladores para el progreso de programas open source para diseño gráfico y web. A los programadores los coordinan colegas para ayudar mejor con el desarrollo. Es un proceso lento que va a dar sus frutos en el futuro seguramente. Están trabajando en programas como Gimp, Scribus, Inkscape, acomodando las herramientas a las necesidades nuestras.
El mas simple y limpio de todos es Sublime Text, es el que yo uso.
Y si puedo hacer desarrollo web solo usando software libre o freeware ni se me cruzaria por la cabeza pagar por un ide que integre muchas funcionalidades en un solo lugar. Igual se pueden obtener todas esas funcionalidades con productos diferentes y gratuitos.
Y lo mejor de todo es que me obligan a prender a escribir codigo como buen programador y no hacer las cosas por mi.
Embarcadero sacó hace unos años un sistema RAD, similar a Delphi y a VB, con plugins que te permiten desarrollar webs en PHP arrastrando y soltando componentes, y dándole una estética al igual que lo harías con Visual Studio. Entiendo que no tuvo mucho éxito, pero realmente el producto valía la pena. Ver los videos que enseñaban a crear una web con una grilla de datos enlazada a una base con un simple Drag & Drop, y configurando el enlace a la base desde un cuadro de propiedades, uno le veía mucho futuro a ello, sobre todo para quienes programamos en PHP.
Al margen de esto, siempre que realicé desarrollos en PHP lo hice directamente con Dreamweaver, y nunca me dejó mal parado. Las últimas versiones de esta herramienta son las mejores, y creo que vale en dinero lo que rinde, así y todo no estando al alcance de mi bolsillo para pagarlo.
Un saludo,
Franlu
También están las opciones web, los administradores de contenidos como WordPress y Joomla. Ambos sistemas extensibles por medio de módulos o plugins que pueden ser desarrollados por uno mismo o conseguirlos hechos por terceros (hay gratis y pagos). Opciones interesantes tanto para novatos que no entienden mucho de código, o para quienes necesitan crear un completo sitio web de forma rápida.
Les faltó mencionar el que sin duda es el peso pesado de los IDEs para desarrollo web/software -> Eclipse (además de Netbeans que ya comentaron).
Con todo respeto me parece muy mala la nota, del estilo de todas por las cuales deje de leer PCusers (ya se dieron cuenta hace tanto) Pensé que esto era diferente, se ve que NO.
creo que falto el Netbeans, que nos ofrece un muy buen IDE para desarrollo en PHP
Gracias por los comentarios. Es verdad que existen muchos otros software de desarrollo Web. La idea es que ustedes sumen sus opiniones y agreguen los que utilizan.
Hola ha_ru,
Coincido con que el software debe cubrir tus necesidades y las de los usuarios de la página.
Con respecto a tu preocupación sobre “ganar plata usando software gratuito”, sea éste libre o no, no te preocupes porque tenés la opción de hacerle una donación a sus creadores; y si no tenés cómo hacerla, tampoco te preocupes, haceles llegar tu agradecimiento.
SOFTWARE PARA
EMPRESAS: ERP, BI, CPM, SCM, CRM, BSM, etc
http://www.softwareseleccion.com dispone
de un gran abanico de software o programas informáticos para empresas y
profesionales ofreciendo búsquedas y filtros que permiten acotar la selección de software. Ejemplos típicos que
se pueden encontrar en http://www.softwareseleccion.com pueden ser: ERP, BI (Business
Intelligence), CPM,
BPM, SCM, CRM,
Workflow, Gestión Documental, etc. Ofrece además software clasificados por
sectores de actividad y categoría de producto.
Yo utilizo elgg, que es un potente framework php. Es muy flexible gracias a su sistema de vistas y plugins. Tal vez para un usuario amateur no le resulte completo a la hora de encontrar extensiones, pero si eres desarrollador, como yo, lo amarás por su facilidad para crear complejos sistemas.
Como editor utilizo kate, cuya licencia es lgpl v2.
El tema no es si es pago o no, obvio que si es gratis más que bienvenido.
Lo que importa es cual de todos estos softwares cubren mejor con las necesidades de cada uno.
No me parece bien utilizar una buena aplicación, ganar con ella, y no dar nada a cambio por obtenerla, sabiendo que detrás de ella existe mucho desarrollo y trabajo…
Faltan NetBeans (gratuito) y Microsoft Expression Web (gratis la version express y pago la version profesional). Utilizo esos dos y tambien Aptana, muy recomendados.