VIE, 16 / DIC / 2011
Cómo testear y optimizar el rendimiento de nuestro sitio web
 El rendimiento de nuestro sitio Web resulta fundamental como parte de la experiencia que le ofrecemos al visitante y, desde hace un tiempo, también se ha transformado en un aspecto relevante para el SEO.
Cuando armamos un sitio Web, es fundamental buscar el equilibrio entre lo visualmente atractivo y el rendimiento eficiente al cargar en el navegador. En esta nota veremos cómo testear la performance de un sitio y también los tips que nos ayudarán a mejorar su rendimiento.
Realizar un test de rendimiento a nuestro sitio
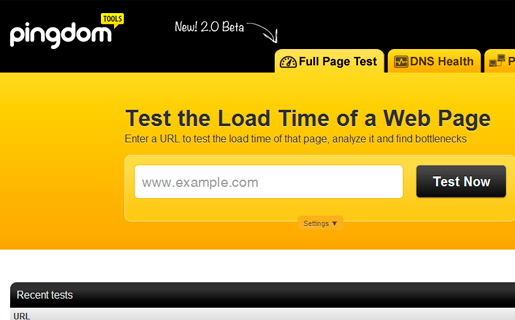
Existen diversas aplicaciones que nos permiten realizar un test de rendimiento de nuestro sitio. En este caso vamos a utilizar Pingdom Tools, una herramienta online que cuenta con una versión gratuita y nos ayudará a verificar el tiempo de carga de cada uno de los recursos de nuestro sitio.
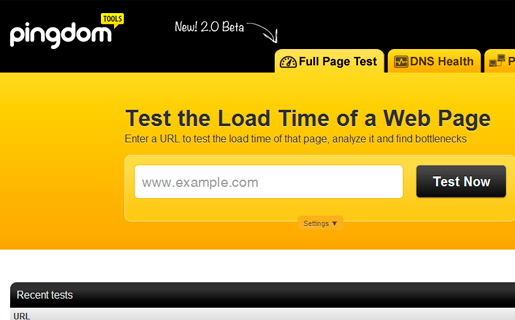
Para utilizarlo no debemos descargar ni instalar ningún agregado o complemento adicional, simplemente accedemos a: http://tools.pingdom.com/fpt/.
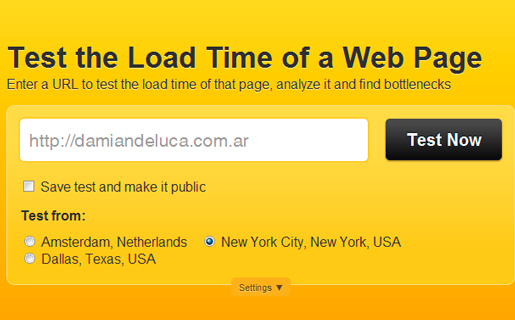
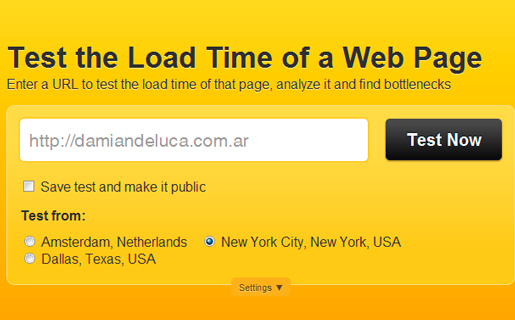
Desde la solapa que se encuentra seleccionada por defecto (Full Page Test) podremos comenzar la evaluación de rendimiento de nuestro sitio. En el cuadro de búsqueda, debemos indicar la dirección del sitio que deseamos testear. Podemos expandir la opción Settings (ubicada justo debajo del cuadro de búsqueda). Allí podremos indicar si deseamos que el test sea guardado y también podemos establecer diferentes ubicaciones desde las que se realizará el test, para simular la prueba desde países y ciudades distintas, ya que en algunos casos puede variar el resultado según esta característica. Presionamos el botón Test Now para que comience la evaluación.
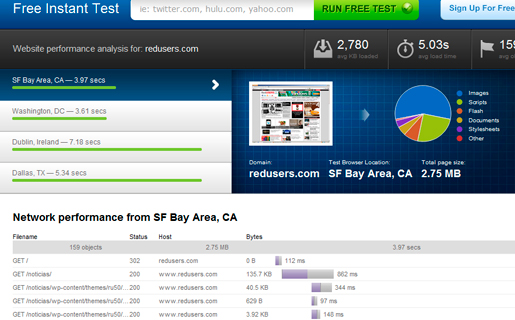
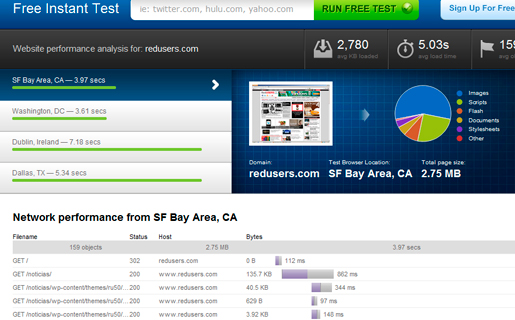
Si todo sale bien, en unos instantes obtendremos el resultado de nuestro test. Lo primero que veremos es el tiempo de carga de la página que hayamos indicado (por defecto si ponemos la raíz del sitio, será la página principal).
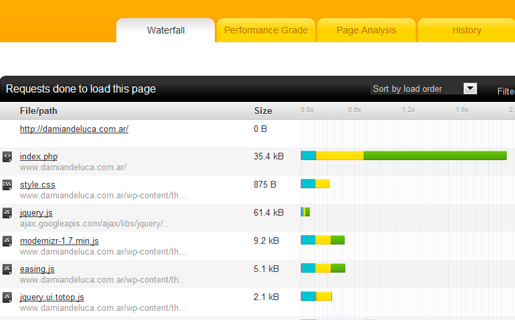
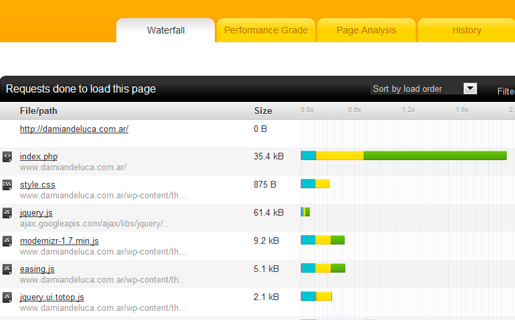
Debajo tendremos todo el análisis de los archivos que se cargan junto con la página solicitada. Podremos ver el momento y el tiempo de carga y también si existe un error. Lo bueno de esto es que tendremos la posibilidad de encontrar si existe algún recurso que provoca una demora excesiva en la carga y, en base a eso, tomar la determinación de optimizarlo. Esto puede ser desde un script, hasta una imagen que resulta demasiado pesada.
Si bien la versión gratuita puede ser muy útil, vale la pena comentar que Pingdom también cuenta con servicios pagos que ofrecen algunos beneficios para test más avanzados: http://www.pingdom.com/.
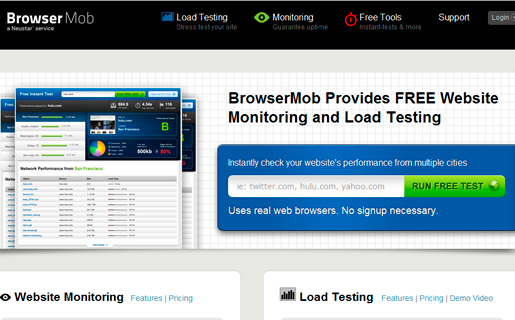
Browser Mob también nos ofrece opciones para realizar pruebas y monitoreo de nuestro sitio. En el sitio Web encontraremos tanto opciones free como pagas. Dentro de las alternativas gratuitas se destaca un test que nos permitirá chequear y obtener datos de performance y carga de recursos de nuestro sitio.
Tips para mejorar la performance
Después de hacer el test, seguramente desearemos mejorar el tiempo de carga de nuestra página, a continuación vamos a analizar una serie de tips que nos ayudarán con esta tarea:
– Optimizar las imágenes: revisar si estamos usando el formato adecuado según la necesidad: JPG nos ofrece diferentes opciones de compresión para fotografías con baja pérdida pero no permite transparencia, GIF es una opción para imágenes con paletas de 256 colores (permite transparencia) y PNG nos ofrece opciones para imágenes de 8 bits o 24 bits de color con soporte para transparencia.
– Usar sprites: esta técnica nos permite agrupas imágenes en una sola y mostrar la que deseemos mediante su posición empleando CSS ¿Cuál es la ventaja? Muy simple, reducimos drásticamente la cantidad de peticiones al servidor y esto resulta determinante para mejorar la performance de carga.
– Escribir código limpio: “código es poesía”, por esta razón una estructura limpia y sin errores de código beneficiará la interpretación y el tiempo que demora el navegador en mostrar la página.
– Evitar el uso de scripts innecesarios o poco útiles: siempre debemos pensar en función a lo que necesita el sitio y no solo en “lo que queda buenísimo”. Nuestro sitio debe ser funcional y estéticamente atractivo, pero no debemos abusar de recursos que no suman demasiado y que nos quitan rendimiento.
¿Más recomendaciones? Piensen el sitio antes de ponerse a escribir el código. Tengan una mirada amplia sobre todo, más allá de lo visual, piensen también en el rendimiento. Un sitio que carga lento y resulta pesado para navegar es una invitación perfecta para que el usuario se vaya para otro lugar.
por Damián De Luca
@damiande
El rendimiento de nuestro sitio Web resulta fundamental como parte de la experiencia que le ofrecemos al visitante y, desde hace un tiempo, también se ha transformado en un aspecto relevante para el SEO.
Cuando armamos un sitio Web, es fundamental buscar el equilibrio entre lo visualmente atractivo y el rendimiento eficiente al cargar en el navegador. En esta nota veremos cómo testear la performance de un sitio y también los tips que nos ayudarán a mejorar su rendimiento.
Realizar un test de rendimiento a nuestro sitio
Existen diversas aplicaciones que nos permiten realizar un test de rendimiento de nuestro sitio. En este caso vamos a utilizar Pingdom Tools, una herramienta online que cuenta con una versión gratuita y nos ayudará a verificar el tiempo de carga de cada uno de los recursos de nuestro sitio.
Para utilizarlo no debemos descargar ni instalar ningún agregado o complemento adicional, simplemente accedemos a: http://tools.pingdom.com/fpt/.
Desde la solapa que se encuentra seleccionada por defecto (Full Page Test) podremos comenzar la evaluación de rendimiento de nuestro sitio. En el cuadro de búsqueda, debemos indicar la dirección del sitio que deseamos testear. Podemos expandir la opción Settings (ubicada justo debajo del cuadro de búsqueda). Allí podremos indicar si deseamos que el test sea guardado y también podemos establecer diferentes ubicaciones desde las que se realizará el test, para simular la prueba desde países y ciudades distintas, ya que en algunos casos puede variar el resultado según esta característica. Presionamos el botón Test Now para que comience la evaluación.
Si todo sale bien, en unos instantes obtendremos el resultado de nuestro test. Lo primero que veremos es el tiempo de carga de la página que hayamos indicado (por defecto si ponemos la raíz del sitio, será la página principal).
Debajo tendremos todo el análisis de los archivos que se cargan junto con la página solicitada. Podremos ver el momento y el tiempo de carga y también si existe un error. Lo bueno de esto es que tendremos la posibilidad de encontrar si existe algún recurso que provoca una demora excesiva en la carga y, en base a eso, tomar la determinación de optimizarlo. Esto puede ser desde un script, hasta una imagen que resulta demasiado pesada.
Si bien la versión gratuita puede ser muy útil, vale la pena comentar que Pingdom también cuenta con servicios pagos que ofrecen algunos beneficios para test más avanzados: http://www.pingdom.com/.
Browser Mob también nos ofrece opciones para realizar pruebas y monitoreo de nuestro sitio. En el sitio Web encontraremos tanto opciones free como pagas. Dentro de las alternativas gratuitas se destaca un test que nos permitirá chequear y obtener datos de performance y carga de recursos de nuestro sitio.
Tips para mejorar la performance
Después de hacer el test, seguramente desearemos mejorar el tiempo de carga de nuestra página, a continuación vamos a analizar una serie de tips que nos ayudarán con esta tarea:
– Optimizar las imágenes: revisar si estamos usando el formato adecuado según la necesidad: JPG nos ofrece diferentes opciones de compresión para fotografías con baja pérdida pero no permite transparencia, GIF es una opción para imágenes con paletas de 256 colores (permite transparencia) y PNG nos ofrece opciones para imágenes de 8 bits o 24 bits de color con soporte para transparencia.
– Usar sprites: esta técnica nos permite agrupas imágenes en una sola y mostrar la que deseemos mediante su posición empleando CSS ¿Cuál es la ventaja? Muy simple, reducimos drásticamente la cantidad de peticiones al servidor y esto resulta determinante para mejorar la performance de carga.
– Escribir código limpio: “código es poesía”, por esta razón una estructura limpia y sin errores de código beneficiará la interpretación y el tiempo que demora el navegador en mostrar la página.
– Evitar el uso de scripts innecesarios o poco útiles: siempre debemos pensar en función a lo que necesita el sitio y no solo en “lo que queda buenísimo”. Nuestro sitio debe ser funcional y estéticamente atractivo, pero no debemos abusar de recursos que no suman demasiado y que nos quitan rendimiento.
¿Más recomendaciones? Piensen el sitio antes de ponerse a escribir el código. Tengan una mirada amplia sobre todo, más allá de lo visual, piensen también en el rendimiento. Un sitio que carga lento y resulta pesado para navegar es una invitación perfecta para que el usuario se vaya para otro lugar.
por Damián De Luca
@damiande
El rendimiento de nuestro sitio Web resulta fundamental como parte de la experiencia que le ofrecemos al visitante y, desde hace un tiempo, también se ha transformado en un aspecto relevante para el SEO.
Cuando armamos un sitio Web, es fundamental buscar el equilibrio entre lo visualmente atractivo y el rendimiento eficiente al cargar en el navegador. En esta nota veremos cómo testear la performance de un sitio y también los tips que nos ayudarán a mejorar su rendimiento.
Realizar un test de rendimiento a nuestro sitio
Existen diversas aplicaciones que nos permiten realizar un test de rendimiento de nuestro sitio. En este caso vamos a utilizar Pingdom Tools, una herramienta online que cuenta con una versión gratuita y nos ayudará a verificar el tiempo de carga de cada uno de los recursos de nuestro sitio.
Para utilizarlo no debemos descargar ni instalar ningún agregado o complemento adicional, simplemente accedemos a: http://tools.pingdom.com/fpt/.

Desde la solapa que se encuentra seleccionada por defecto (Full Page Test) podremos comenzar la evaluación de rendimiento de nuestro sitio. En el cuadro de búsqueda, debemos indicar la dirección del sitio que deseamos testear. Podemos expandir la opción Settings (ubicada justo debajo del cuadro de búsqueda). Allí podremos indicar si deseamos que el test sea guardado y también podemos establecer diferentes ubicaciones desde las que se realizará el test, para simular la prueba desde países y ciudades distintas, ya que en algunos casos puede variar el resultado según esta característica. Presionamos el botón Test Now para que comience la evaluación.

Si todo sale bien, en unos instantes obtendremos el resultado de nuestro test. Lo primero que veremos es el tiempo de carga de la página que hayamos indicado (por defecto si ponemos la raíz del sitio, será la página principal).

Debajo tendremos todo el análisis de los archivos que se cargan junto con la página solicitada. Podremos ver el momento y el tiempo de carga y también si existe un error. Lo bueno de esto es que tendremos la posibilidad de encontrar si existe algún recurso que provoca una demora excesiva en la carga y, en base a eso, tomar la determinación de optimizarlo. Esto puede ser desde un script, hasta una imagen que resulta demasiado pesada.

Si bien la versión gratuita puede ser muy útil, vale la pena comentar que Pingdom también cuenta con servicios pagos que ofrecen algunos beneficios para test más avanzados: http://www.pingdom.com/.
Browser Mob también nos ofrece opciones para realizar pruebas y monitoreo de nuestro sitio. En el sitio Web encontraremos tanto opciones free como pagas. Dentro de las alternativas gratuitas se destaca un test que nos permitirá chequear y obtener datos de performance y carga de recursos de nuestro sitio.

Tips para mejorar la performance
Después de hacer el test, seguramente desearemos mejorar el tiempo de carga de nuestra página, a continuación vamos a analizar una serie de tips que nos ayudarán con esta tarea:
– Optimizar las imágenes: revisar si estamos usando el formato adecuado según la necesidad: JPG nos ofrece diferentes opciones de compresión para fotografías con baja pérdida pero no permite transparencia, GIF es una opción para imágenes con paletas de 256 colores (permite transparencia) y PNG nos ofrece opciones para imágenes de 8 bits o 24 bits de color con soporte para transparencia.
– Usar sprites: esta técnica nos permite agrupas imágenes en una sola y mostrar la que deseemos mediante su posición empleando CSS ¿Cuál es la ventaja? Muy simple, reducimos drásticamente la cantidad de peticiones al servidor y esto resulta determinante para mejorar la performance de carga.
– Escribir código limpio: “código es poesía”, por esta razón una estructura limpia y sin errores de código beneficiará la interpretación y el tiempo que demora el navegador en mostrar la página.
– Evitar el uso de scripts innecesarios o poco útiles: siempre debemos pensar en función a lo que necesita el sitio y no solo en “lo que queda buenísimo”. Nuestro sitio debe ser funcional y estéticamente atractivo, pero no debemos abusar de recursos que no suman demasiado y que nos quitan rendimiento.
¿Más recomendaciones? Piensen el sitio antes de ponerse a escribir el código. Tengan una mirada amplia sobre todo, más allá de lo visual, piensen también en el rendimiento. Un sitio que carga lento y resulta pesado para navegar es una invitación perfecta para que el usuario se vaya para otro lugar.
por Damián De Luca
@damiande




















Muchas gracias Damián, muy interesante, a mí me da entre 2,33 y 3,02s así que quedé muy satisfecho, aunque aún debo trabajar mucho más en mi sitio web. Nota más que interesante y útil, saludos!
Interesante herramienta, más aún con el puntaje de mi página ( http://vserver.sytes.net/e-planet ) que fue de 87 sobre 100
Muchas gracias a todos por los comentarios, las sugerencias y la buena onda 🙂
[…] RedUSERS | Cómo testear y optimizar el rendimiento de nuestro sitio web Comunidad de Tecnología […]
Muy interesante también. Gracias por compartir.-
http://www.erepublik.com/en/referrer/cobas
muy interesantes, te tiro otra: http://www.woorank.com/ este no solo te da informacion de tu web, si no que tambien te da recomendaciones, como por ejemplo, si en tu web no tenes etiquetas , etc te recomienda que las uses para que el navegador registre que frase se destaca entre el contenido de tu web.
te recomiendo que la pongas en este mismo tema. Saludos, Perritym
Gracias
Marcio_uy, me alegra que te hayan resultado útiles 🙂
Gracias por la nota. Excelentes recursos.