VIE, 20 / ENE / 2012
Las mejores alternativas para comenzar a crear presentaciones con HTML5
 HTML5 sigue pisando fuerte en el mundo web y multimedia. En esta ocasión, vamos a analizar algunas herramientas que utilizan nuevas tecnologías para ayudarnos a crear presentaciones online.
Crear presentaciones nos puede servir para cubrir diversas necesidades. En mi caso, al dar clases o seminarios me resultan de gran utilidad para graficar lo que deseo mostrar o para consolidar algunos conceptos que explico verbalmente. En reuniones de negocios, pueden ser útiles para hacer una demostración de servicios a un cliente o bien para armar una estrategia o capacitar a un equipo de trabajo en algunos casos.
La posibilidad de tener las presentaciones en línea nos lleva a un nivel superior y nos permite romper barreras de distancia y también evitar la necesidad de tener que llevar con nosotros un CD o un pendrive. La presentación está ahí, en Internet y cualquier computadora con un navegador y acceso a la Web, nos permitirá acceder a ella.
Durante un largo tiempo las presentaciones online estuvieron armadas en Flash, pero en la actualidad HTML5 está siendo la alternativa elegida para lograr una mejor performance y también compatibilidad con diversos dispositivos.
Dependiendo de nuestras necesidades y conocimientos, encontraremos que hay opciones para crear presentaciones a partir de librerías basadas en JavaScript y también templates que se apoyan en HTML5 y CSS3.
Si buscamos una opción más amigable para todo tipo de usuario, hallaremos una excelente solución en Slideshare, un popular sistema de presentaciones en línea.
Ahora que conocemos el panorama, vamos a ver qué hay de nuevo bajo el sol de HTML5.
Librerías y templates
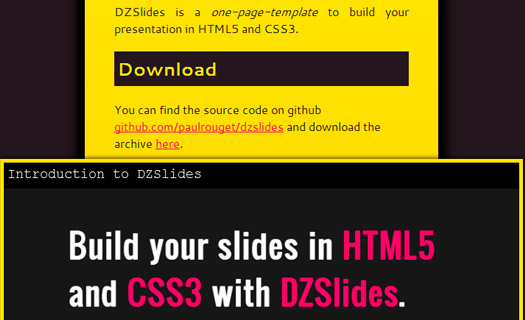
DZSlides es una alternativa que nos permite crear nuestras diapositivas con HTML5 y CSS3 empleando un template que nos facilitará mucho el trabajo. Podremos ver un ejemplo ingresando en: http://paulrouget.com/dzslides/. El enlace de descarga es: https://github.com/paulrouget/dzslides.
Fathom.js es una alternativa basada en JavaScript que nos permite crear potentes presentaciones para colocarlas en Internet. Se apoya en la versatilidad de jQuery y nos brinda una alternativa que vale la pena probar. Para acceder a la demo y a la descarga del plugin de JavaScript ingresamos en: http://markdalgleish.com/projects/fathom/.
Dentro de las librerías JavaScript, encontramos a Impress.js, un espectacular framework que se apoya en las opciones de transformación introducidas en el nivel 3 de CSS para ofrecernos animaciones de gran calidad en nuestra presentación. Claro que estos efectos solo se podrán ver en navegadores modernos, como el caso de los que se basan en WebKit (por ejemplo Chrome y Safari) y en Firefox lo disfrutaremos a partir de la versión 10. Si deseamos verlo en acción, encontraremos la demo en: http://bartaz.github.com/impress.js/#/bored. Para descargar los archivos fuente, podemos acceder a la dirección web: https://github.com/bartaz/impress.js/.
Otras alternativas con Reel y Slideshare
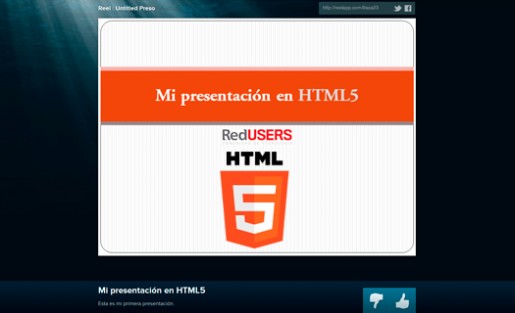
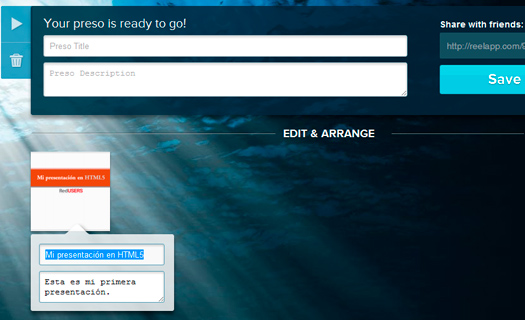
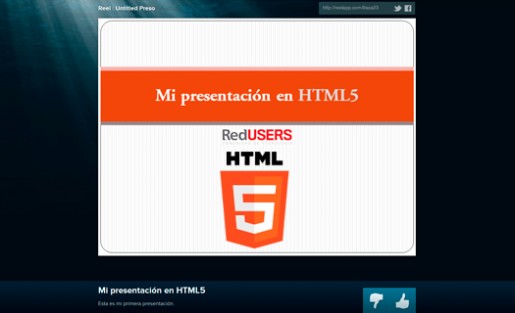
Si deseamos transformar nuestras presentaciones en HTML5 podemos recurrir a Reel. Este servicio puede recibir archivos en formato JPEG, PNG, GIF, DOC o PPT (de Microsoft Power Point). Su sitio Web es: http://www.reelapp.com/.
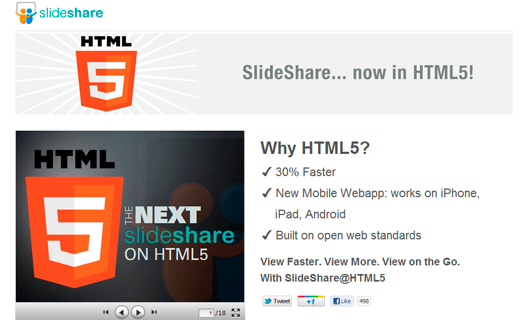
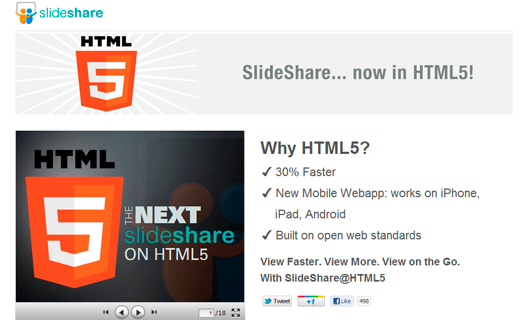
Para quienes buscan una opción simple de utilizar en el mundo de las presentaciones online, encontramos en Slideshare un servicio líder y con una manera intuitiva de publicar y compartir presentaciones en línea. Por mucho tiempo este servicio utilizó Flash para sus presentaciones, pero en 2011 decidió pasar a HTML5
Entre las ventajas que se destacan en este importante cambio, encontramos que ahora es 30% más veloz, funciona en diferentes móviles (incluyendo plataformas iOS y Android) y que está desarrollado en base a estándares libres (más información en: http://www.slideshare.net/html5).
¿Ya estamos listos para crear nuestra próxima presentación con HTML5, CSS3 y JavaScript?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
HTML5 sigue pisando fuerte en el mundo web y multimedia. En esta ocasión, vamos a analizar algunas herramientas que utilizan nuevas tecnologías para ayudarnos a crear presentaciones online.
Crear presentaciones nos puede servir para cubrir diversas necesidades. En mi caso, al dar clases o seminarios me resultan de gran utilidad para graficar lo que deseo mostrar o para consolidar algunos conceptos que explico verbalmente. En reuniones de negocios, pueden ser útiles para hacer una demostración de servicios a un cliente o bien para armar una estrategia o capacitar a un equipo de trabajo en algunos casos.
La posibilidad de tener las presentaciones en línea nos lleva a un nivel superior y nos permite romper barreras de distancia y también evitar la necesidad de tener que llevar con nosotros un CD o un pendrive. La presentación está ahí, en Internet y cualquier computadora con un navegador y acceso a la Web, nos permitirá acceder a ella.
Durante un largo tiempo las presentaciones online estuvieron armadas en Flash, pero en la actualidad HTML5 está siendo la alternativa elegida para lograr una mejor performance y también compatibilidad con diversos dispositivos.
Dependiendo de nuestras necesidades y conocimientos, encontraremos que hay opciones para crear presentaciones a partir de librerías basadas en JavaScript y también templates que se apoyan en HTML5 y CSS3.
Si buscamos una opción más amigable para todo tipo de usuario, hallaremos una excelente solución en Slideshare, un popular sistema de presentaciones en línea.
Ahora que conocemos el panorama, vamos a ver qué hay de nuevo bajo el sol de HTML5.
Librerías y templates
DZSlides es una alternativa que nos permite crear nuestras diapositivas con HTML5 y CSS3 empleando un template que nos facilitará mucho el trabajo. Podremos ver un ejemplo ingresando en: http://paulrouget.com/dzslides/. El enlace de descarga es: https://github.com/paulrouget/dzslides.
Fathom.js es una alternativa basada en JavaScript que nos permite crear potentes presentaciones para colocarlas en Internet. Se apoya en la versatilidad de jQuery y nos brinda una alternativa que vale la pena probar. Para acceder a la demo y a la descarga del plugin de JavaScript ingresamos en: http://markdalgleish.com/projects/fathom/.
Dentro de las librerías JavaScript, encontramos a Impress.js, un espectacular framework que se apoya en las opciones de transformación introducidas en el nivel 3 de CSS para ofrecernos animaciones de gran calidad en nuestra presentación. Claro que estos efectos solo se podrán ver en navegadores modernos, como el caso de los que se basan en WebKit (por ejemplo Chrome y Safari) y en Firefox lo disfrutaremos a partir de la versión 10. Si deseamos verlo en acción, encontraremos la demo en: http://bartaz.github.com/impress.js/#/bored. Para descargar los archivos fuente, podemos acceder a la dirección web: https://github.com/bartaz/impress.js/.
Otras alternativas con Reel y Slideshare
Si deseamos transformar nuestras presentaciones en HTML5 podemos recurrir a Reel. Este servicio puede recibir archivos en formato JPEG, PNG, GIF, DOC o PPT (de Microsoft Power Point). Su sitio Web es: http://www.reelapp.com/.
Para quienes buscan una opción simple de utilizar en el mundo de las presentaciones online, encontramos en Slideshare un servicio líder y con una manera intuitiva de publicar y compartir presentaciones en línea. Por mucho tiempo este servicio utilizó Flash para sus presentaciones, pero en 2011 decidió pasar a HTML5
Entre las ventajas que se destacan en este importante cambio, encontramos que ahora es 30% más veloz, funciona en diferentes móviles (incluyendo plataformas iOS y Android) y que está desarrollado en base a estándares libres (más información en: http://www.slideshare.net/html5).
¿Ya estamos listos para crear nuestra próxima presentación con HTML5, CSS3 y JavaScript?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.
HTML5 sigue pisando fuerte en el mundo web y multimedia. En esta ocasión, vamos a analizar algunas herramientas que utilizan nuevas tecnologías para ayudarnos a crear presentaciones online.
Crear presentaciones nos puede servir para cubrir diversas necesidades. En mi caso, al dar clases o seminarios me resultan de gran utilidad para graficar lo que deseo mostrar o para consolidar algunos conceptos que explico verbalmente. En reuniones de negocios, pueden ser útiles para hacer una demostración de servicios a un cliente o bien para armar una estrategia o capacitar a un equipo de trabajo en algunos casos.
La posibilidad de tener las presentaciones en línea nos lleva a un nivel superior y nos permite romper barreras de distancia y también evitar la necesidad de tener que llevar con nosotros un CD o un pendrive. La presentación está ahí, en Internet y cualquier computadora con un navegador y acceso a la Web, nos permitirá acceder a ella.
Durante un largo tiempo las presentaciones online estuvieron armadas en Flash, pero en la actualidad HTML5 está siendo la alternativa elegida para lograr una mejor performance y también compatibilidad con diversos dispositivos.
Dependiendo de nuestras necesidades y conocimientos, encontraremos que hay opciones para crear presentaciones a partir de librerías basadas en JavaScript y también templates que se apoyan en HTML5 y CSS3.
Si buscamos una opción más amigable para todo tipo de usuario, hallaremos una excelente solución en Slideshare, un popular sistema de presentaciones en línea.
Ahora que conocemos el panorama, vamos a ver qué hay de nuevo bajo el sol de HTML5.
Librerías y templates
DZSlides es una alternativa que nos permite crear nuestras diapositivas con HTML5 y CSS3 empleando un template que nos facilitará mucho el trabajo. Podremos ver un ejemplo ingresando en: http://paulrouget.com/dzslides/. El enlace de descarga es: https://github.com/paulrouget/dzslides.

Fathom.js es una alternativa basada en JavaScript que nos permite crear potentes presentaciones para colocarlas en Internet. Se apoya en la versatilidad de jQuery y nos brinda una alternativa que vale la pena probar. Para acceder a la demo y a la descarga del plugin de JavaScript ingresamos en: http://markdalgleish.com/projects/fathom/.

Dentro de las librerías JavaScript, encontramos a Impress.js, un espectacular framework que se apoya en las opciones de transformación introducidas en el nivel 3 de CSS para ofrecernos animaciones de gran calidad en nuestra presentación. Claro que estos efectos solo se podrán ver en navegadores modernos, como el caso de los que se basan en WebKit (por ejemplo Chrome y Safari) y en Firefox lo disfrutaremos a partir de la versión 10. Si deseamos verlo en acción, encontraremos la demo en: http://bartaz.github.com/impress.js/#/bored. Para descargar los archivos fuente, podemos acceder a la dirección web: https://github.com/bartaz/impress.js/.

Otras alternativas con Reel y Slideshare
Si deseamos transformar nuestras presentaciones en HTML5 podemos recurrir a Reel. Este servicio puede recibir archivos en formato JPEG, PNG, GIF, DOC o PPT (de Microsoft Power Point). Su sitio Web es: http://www.reelapp.com/.

Para quienes buscan una opción simple de utilizar en el mundo de las presentaciones online, encontramos en Slideshare un servicio líder y con una manera intuitiva de publicar y compartir presentaciones en línea. Por mucho tiempo este servicio utilizó Flash para sus presentaciones, pero en 2011 decidió pasar a HTML5
Entre las ventajas que se destacan en este importante cambio, encontramos que ahora es 30% más veloz, funciona en diferentes móviles (incluyendo plataformas iOS y Android) y que está desarrollado en base a estándares libres (más información en: http://www.slideshare.net/html5).

¿Ya estamos listos para crear nuestra próxima presentación con HTML5, CSS3 y JavaScript?
por Damián De Luca
@damiande
Autor del libro: HTML 5: Entienda el cambio, aproveche su potencial.




















Muy útil y simple. Gracias!