El auge de las apps para teléfonos celulares hizo que muchos vaticinen la muerte de la Web: “los usuarios no navegan más, usan apps”. Hoy si queremos empezar un proyecto o llevar al mundo digital un negocio físico tenemos la duda: ¿hacemos una Web o hacemos apps?
Muchos creen que construir apps es la mejor solución. Veamos un ejemplo personal. Viajo mucho y los aeropuertos tienen sus apps publicadas para que uno pueda tener los mapas del aeropuerto, pueda recibir notificaciones de cambio de puerta o demoras en vuelos o descuentos en restaurantes. Para acceder a estos servicios tengo que ir a la tienda y descargar en promedio una app de 100 MB –para lo cual requiero de una conexión rápida y que no me cueste, así que nada de roaming– y tengo que esperar unos minutos hasta que esa app se instale. Luego de unos meses termino con decenas de apps instaladas ocupando espacio y a veces hasta consumiendo batería mientras no las uso. ¿Hacía falta que la solución fuera una app?
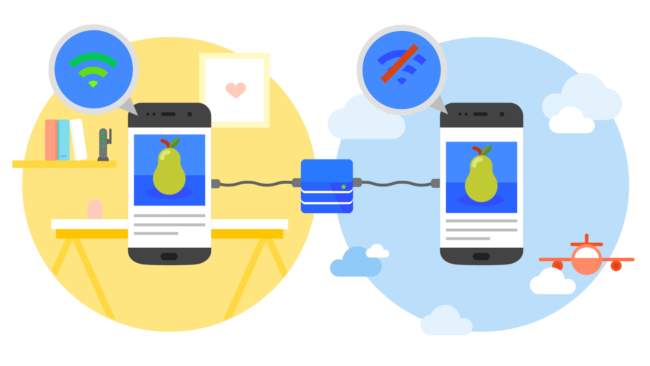
Seguro estarán pensando: si fuera una Web tendrías que abrir el navegador, tipear una URL larguísima e imposible –como www.domodedovo.ru, el aeropuerto de Moscú– y aun así no podrías tener algunas ventajas, como que funcione aunque la conexión Wi-Fi se haya desconectado, porque uno va caminando buscando dónde venden Vodka y no hay que estar pendiente y refrescando cada 3 minutos manualmente la página para ver si no hubo cambios en la puerta de salida o demoras en el vuelo.
¿App o Web? ¡PWA!
Como toda tecnología donde hay dos soluciones, hay fanatismos de ambos lados. Yo no voy a pararme en ninguno de los extremos. Sino que hablaré de algo que algunos, como Google, plantean como una tercera alternativa: las Progressive Web Apps (Aplicaciones Web Progresivas o PWA).
El atento lector habrá detectado que el nombre incluye las palabras apps y Web al mismo tiempo. Y de eso se trata: PWA involucra el uso de un conjunto de nuevas tecnologías que permiten ofrecer soluciones que tengan las ventajas de una Web y las ventajas de una app nativa al mismo tiempo.
Del mundo de la Web obtenemos las ventajas de usar lenguajes estándares como HTML, CSS y JavaScript, la facilidad de publicación y actualización –no se requiere pagar para publicar ni esperar una aprobación de Apple o Google–, la facilidad de compartir contenido en redes sociales o apps de mensajerías y la democratización de la publicación: cualquiera puede publicar lo que quiera, desde donde esté.
Si la Web es tan fascinante, ¿por qué hay empresas haciendo apps? Porque las apps tienen algunas otras ventajas que también las PWA aprovechan, como ser: poder tener un icono instalado en la pantalla de inicio del sistema operativo, poder funcionar en cualquier condición de la red –por ejemplo, sin conexión o con una conexión 4G pésima, tan común por nuestras regiones–, poder trabajar a pantalla completa sin necesidad de un navegador de por medio, tener mucha velocidad en el acceso y el uso, y poder mantener al usuario conectado con la app aun cuando está cerrada a través de los mensajes de notificaciones “push”.
Una PWA es entonces una metodología para crear apps –principalmente para teléfonos y tablets– usando la plataforma Web como base, pero ofreciendo una interfaz amigable, rápida, que no requiere de Internet para funcionar, que puede tener un icono instalado como cualquier app, que puede emitir notificaciones aun cuando el usuario no usa la app o el navegador y que se distribuye como cualquier página a través de un servidor web.
En el fondo, una PWA es un sitio Web con forma de app, que gracias a nuevas habilidades de los navegadores modernos puede funcionar sin Internet, acceder a funcionalidades que hasta ahora estaban cerradas sólo a apps nativas y puede –en caso que el usuario lo decida– ser instalada y ser usada a pantalla completa. Pero si el usuario no quiere, también podrá utilizarla como sitio web desde el navegador.
Las PWA hoy funcionan en Chrome para Android, Samsung Internet Browser, Firefox para Android, Opera para Android, Safari en iPhone y iPad, Windows 10 descargando desde la tienda de Microsoft, Chromebooks y está llegando a Windows, Mac y Linux para computadoras de escritorio con Chrome (hoy disponible con el flag Desktop PWA).

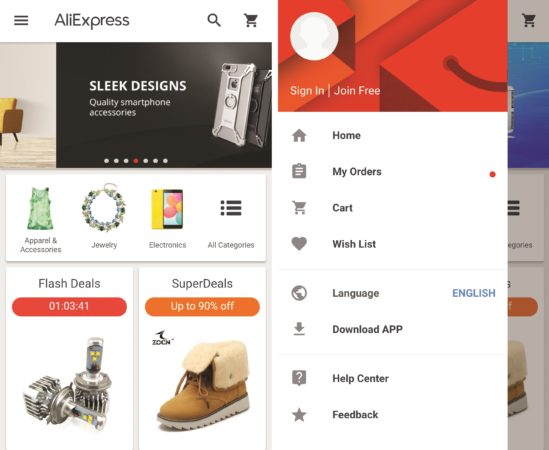
Ali Express está disponible como PWA. Un sitio bien adaptado a la navegación móvil y sin ocupar el espacio de una app normal.
Instalación y distribución de una PWA
En el día de hoy la posibilidad de instalar una PWA es a través del navegador: el usuario debe llegar a la web de alguna manera, buscando en Google, a través de redes sociales o tipeando manualmente la URL. Microsoft anunció que en un futuro cercano la tienda Windows Store aceptará PWAs. Por el momento, no hay información pública respecto a si Google podría hacer algo similar en el futuro con Google Play. (Pensamiento del autor: yo creo que podremos distribuir PWAs vía Google Play Store en el futuro).
Los navegadores compatibles sugieren al usuario que instale la app ante un uso repetitivo con lo que se llaman “Web App Banners” y se está trabajando en la creación de un icono para darnos cuenta como usuarios qué sitios web son capaces de trabajar como PWA y tener un acceso directo a su instalación, como vemos en la siguiente imagen.
Otra forma de distribuir PWAs será a través de una tecnología de difusión de URLs llamada la Web Física, algo que ya es para otro artículo. Usando esta tecnología los aeropuertos podrían tener unos pequeños dispositivos Bluetooth que estarían difundiendo la URL de la PWA constantemente. De esta forma cuando abro el navegador mientras estoy dentro del aeropuerto, mi celular ya tendrá la PWA esperando que yo la elija. Y a partir de allí yo como usuario podré decidir si quiero instalar o no la PWA del aeropuerto. No tengo que descargar 100 MB de la tienda y aun así puedo aprovechar todas las ventajas que quiero tener de los servicios del aeropuerto.
PWAs disponibles hoy
Hasta ahora hablé mucho pero no fuimos capaz de probar ninguna PWA. Bueno, agarremos el teléfono móvil y con el navegador entremos en http://pwa.rocks. Allí hay una galería de PWAs que podremos ver y descargar en el teléfono. En Latinoamérica todavía hay pocas; una de ellas es la lanzada por el portal Infobae, accesible vía http://app.infobae.com
Y si queremos empezar a crear una PWA, lo mejor es empezar sabiendo muy bien HTML5 y luego aprendiendo las tecnologías que hay que programar y usar por encima de la base de una Web.
¿Es PWA una tercera alternativa a las Web y a las Apps? No realmente. En el fondo son sólo sitios web, usualmente para celulares, que han recibido una mutación del ADN y ahora tienen algunos superpoderes que antes estaban disponibles sólo para apps nativas que se descargaban de las tiendas. La Web contraatacó; el tiempo dirá si fue un golpe mortal o sólo una batalla ganada en una guerra mucho más grande.
Maximiliano Firtman
Director de IT Master Coding Academy
Esta nota fue publicada en revista USERS 311
Suscribite para leer la nota completa y muchas más

















[…] Source link […]