Capítulo 1
Interfaz visual
Estás a punto de llevar tu aplicación al siguiente nivel al crear su interfaz visual, integrando de manera elegante todos los endpoints configurados. Para lograr una apariencia más profesional, deberás crear un diseño limpio y una experiencia de usuario intuitiva.
Asegúrate de que tu aplicación sea responsiva, emplea componentes reutilizables para mantener la coherencia visual y prioriza la seguridad de los datos. Implementa una gestión eficiente de estados, proporciona feedback claro al usuario y realiza pruebas exhaustivas para identificar y corregir posibles problemas.
Con estos consejos, estarás en el camino hacia una aplicación visualmente atractiva, funcional y profesional.

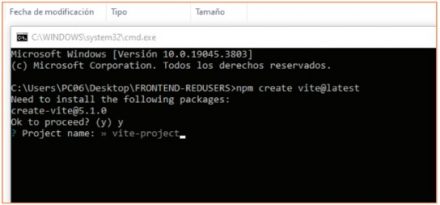
PASO 1: Abre una terminal en el directorio de tu preferencia y ejecuta el comando npm vite@latest.
Capítulo 2
Funcionalidades
En la sección anterior lograste crear la mayoría de las pantallas públicas y privadas. Ahora deberás trabajar sobre algunos temas puntuales, como la lógica de las funcionalidades, las variables de
entorno, las validaciones locales y las peticiones al backend. Este capítulo contendrá un mayor nivel de complejidad.

PASO 3: Una vez que hayas instalado las dependencias, hecha a correr el backend con el comando npm start. Ahora tendrás dos proyectos corriendo, uno en cada terminal, front y back.
Aprende más sobre la creación de aplicaciones Web con JS, leyendo la edición completa de este ebook en RedUSERS PREMIUM
También te puede interesar:
CREA UNA APLICACION WEB CON JAVASCRIPT – PRACTICO
Sobre el VOLUMEN 2: profundizarás en el uso de JavaScript y trabajarás con modelos para crear aplicaciones web que te permitan organizar y mostrar datos de forma atractiva.

Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!