En el Ebook 01 aprendiste los pasos para que una PWA cumpla con los requisitos clave. Ahora queda una etapa más, que la destacará del resto de las aplicaciones web: agregarle el proceso de instalación. Para poder agregar una PWA a la pantalla de inicio de diferentes sistemas operativos, existe un evento JS denominado beforeinstallprompt(). Este se ejecuta en los navegadores web que le dan soporte, y permite que la PWA, que cumple con los requisitos aprendidos hasta el momento, se instale en los sistemas que también dan soporte para ello.

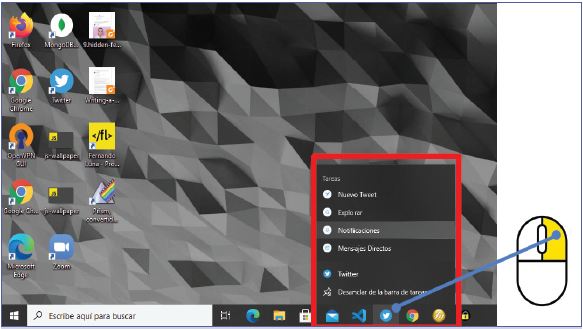
En las versiones PWA Desktop, accedes a Shortcuts presionando el botón secundario del mouse sobre el acceso directo.
Capítulo 02
Notificaciones
Ya tienes las bases de lo que una PWA necesita para convertir una aplicación web en un sistema lo más próximo a una aplicación nativa. Con esto puedes comenzar a conocer en detalle diferentes capacidades avanzadas de las PWA que permiten potenciarlas.

En www.pwaexperts.io/apis se ofrece la lista completa de características, segmentadas por SO y dispositivo.
Capítulo 03
Interacción con el móvil
Muchas de las pruebas realizadas hasta el momento estuvieron enfocadas en los sistemas operativos de escritorio. Veamos ahora qué proponen las APIs dedicadas, mayormente, a los sistemas móviles, que permiten interactuar de forma directa con funcionalidades propias de los teléfonos y tablets.

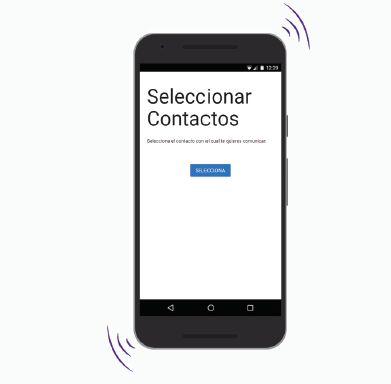
La vibración se utiliza en apps o web apps de diferentes segmentos, además de en el mundo de los videojuegos.
Capítulo 04
Nuevas plataformas
Veamos entonces qué opciones brinda el ecosistema PWA para desarrollar aplicaciones que soporten las pantallas flexibles.

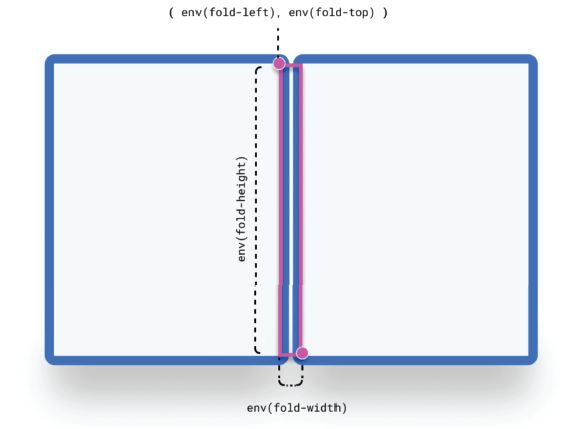
Detección de la geometría de pliegue o máscara y la bisagra del dispositivo.
Aprende más sobre Desarrolla aplicaciones web multi dispositivos PWA Vol. 2, leyendo la edición completa de este ebook en RedUSERS PREMIUM
Cada mes, lanzamos 2 ebooks USERS, en ellos tratamos en profundidad el tema abordado. En cada ebook, nuestros EXPERTOS vuelcan todos sus conocimientos con el objetivo de brindar una experiencia de capacitación satisfactoria para nuestros lectores.
Lee lo que quieras, donde vayas, por una mínima cuota mensual: SUSCRIBETE!