Comenzar un proyecto implica tener un determinado conocimiento; pero en este caso, solo vas a necesitar las ganas de aprender. En este Informe USERS se presentan de forma simple las bases de un juego en HTML5 usando tecnologías de JavaScript y CSS. A continuación, todos los detalles.
Autor: Fernando Diego Gamarra
Requisitos para el proyecto
Para comenzar con este proyecto, veamos primero cómo y dónde descargar el kit básico de software, y los aspectos que debes tener en cuenta para desarrollar cualquier juego, app o web que desees crear.
Comencemos por lo básico: para escribir código, sea cual sea el lenguaje que uses, debes tener orden. En las grandes y medianas empresas, para ordenar el código que genera cada programador se arma un espacio en el servidor llamado repositorio, que utiliza un sistema de control de versiones. Además de las diferentes versiones de la aplicación o programa, dispone de un historial con los cambios efectuados sobre el original y sobre cada versión. De este modo, es posible revertir los cambios y hacer que la app o el juego pueda ser utilizado en paralelo por diferentes desarrolladores, en la misma o en distintas versiones. Si te interesa el tema, puedes subir tus proyectos a repositorios públicos en Internet con el fin de tener un resguardo de ellos. Los principales son GIT y Subversion, más conocido como svn; la explicación de este tema escapa al objetivo de este informe, pero todos cumplen con los objetivos para los que están diseñados.
Para quienes recién comienzan, lo más recomendable es armar una carpeta local en la PC o disco externo con el nombre del proyecto; lucirá, por ejemplo, de la siguiente forma:
C:\Codigo\HTML5-Juego_de_memoria
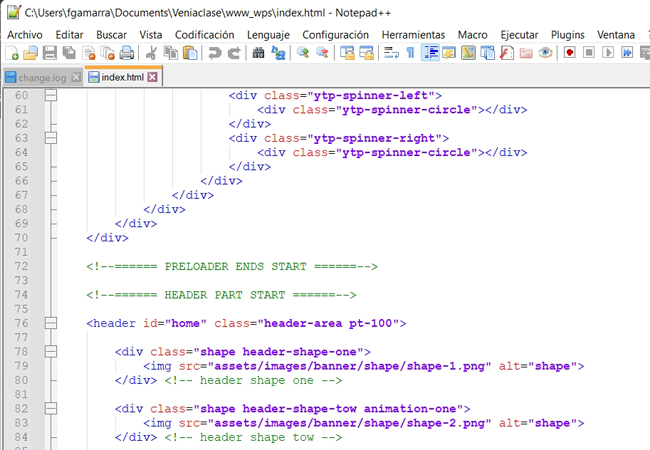
Dentro de ella vas a colocar el código generado, además de las imágenes que usarás en el proyecto. Si bien cualquier editor de texto te serviría para trabajar, para acostumbrarte a hacerlo de manera profesional, hay dos opciones recomendables, que te ayudarán a no perderte en el código que generes: Notepad++ y Visual Studio Code

Página de descarga de Notepad++.

Si bien se ve simple, Notepad++ es un poderoso aliado del desarrollador pues cuenta con un enorme arsenal de herramientas
Puedes descargar la última versión desde AQUI.

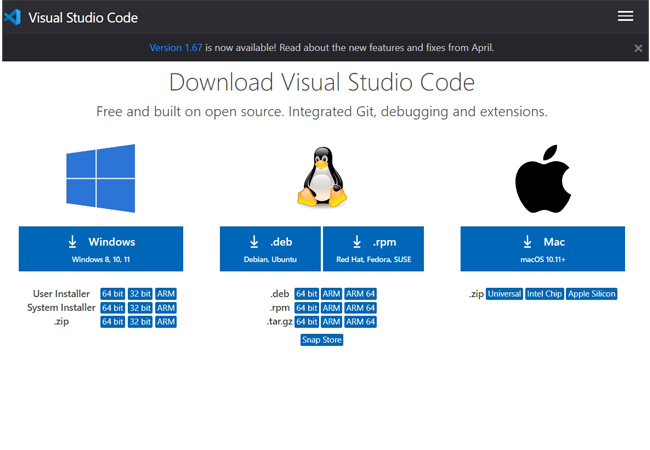
Microsoft Visual Studio Code es otra alternativa para editar toda clase de código. Brinda la posibilidad de instalar plugins, con lo que podrás escribir en cualquier lenguaje.
Puedes descargar la última versión desde VSCode (Visual Studio Code) desde AQUI
En este informe utilizaremos VSCode, pero puedes elegir el que prefieras según tus necesidades. Ambas son excelentes herramientas, tanto para principiantes como para profesionales.

Una API puede ser un sistema creado en cualquier tipo de tecnología, que permite la comunicación entre distintas aplicaciones.
Nociones básicas de HTML5
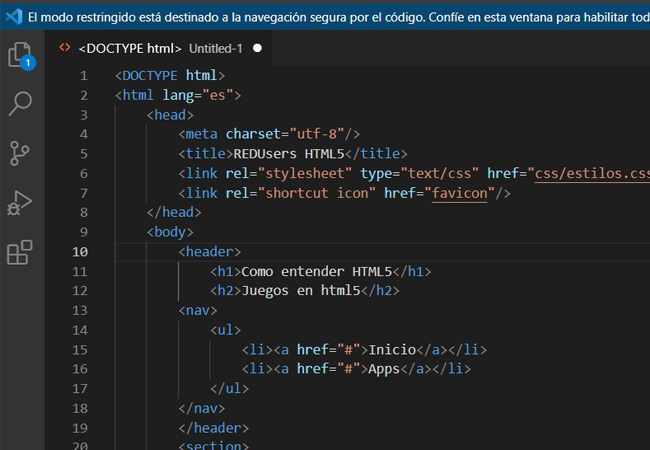
Cuando no entiendes un lenguaje, todo resulta más complicado y eso puede traer muchas dificultades, como perder tiempo. Por eso quiero asentar las bases de una forma sencilla y básica, mostrando la estructura y las partes principales de un código para los que aún no se han familiarizado con él.
Veremos lo más básico, pero si quieres ampliar el tema, en REDUsers encontrarás una serie de libros de gran utilidad en el siguiente enlace.
En HTML5 (HyperText Markup Language, versión 5), se utilizan nuevas APIs (Application Programming Interface, interfaz de programación de aplicaciones), nuevos elementos y semántica para darles más dinamismo a las páginas con menos código y así facilitar al programador el maquetado de los proyectos. Por ejemplo, se incorporan etiquetas (canvas 2D y 3D, audio, video) con códecs para mostrar los contenidos multimedia; actualmente, hay una lucha entre imponer códecs libres (WebM + VP8) o privados (H.264/MPEG-4 AVC).
También hay etiquetas para manejar grandes conjuntos de datos, como Datagrid, Details, Menu y Command, que permiten generar tablas dinámicas que pueden filtrar, ordenar y ocultar contenido en clientes; mejoras en los formularios; nuevos tipos de datos (eMail, number, url, datetime); facilidades para validar el contenido sin JavaScript; y visores como MathML (fórmulas matemáticas) y SVG (gráficos vectoriales). En general, se deja abierto a poder interpretar otros lenguajes XML. Hay soporte drag & drop para arrastrar objetos como imágenes.
Otros temas que encontrarás si continúas leyendo Informe USERS 223: nociones de HTML 5; uso de CSS; JS funciones básicas. Proyecto: juego de memoria y más. Incluye material complementario.
Informe USERS es una publicación digital semanal exclusiva para suscriptores de RedUSERS Premium, en ella analizamos en profundidad temas de actualidad en tecnología: tendencias, aplicaciones, hardware, nuevas tecnologías y más.
RedUSERS PREMIUM contiene cientos de publicaciones y puedes leerlas a todas, por una mínima cuota mensual SUSCRIBETE!