VIE, 23 / DIC / 2011
Navegadores: lo que viene para el 2012
 Las nuevas tecnologías conquistan la Web, pero para que esta renovación sea completa es necesario que los navegadores continúen su evolución y el 2012 será un año en el que el “futuro estará en nuestro navegador”.
“I’ve seen the future, it’s in my browser”. Este es el lema de HTML5 y la frase que explica una de las tendencias de este año y del que vendrá. Los navegadores son clave en esta cadena evolutiva. Para comprender lo que viene, primero repasemos lo que ha sido el 2011 en materia de Browsers.
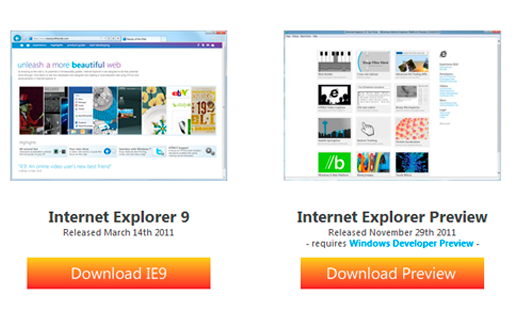
En el año que está terminando, Microsoft ha lanzado la versión definitiva de Internet Explorer 9 en el mes de Marzo, ofreciendo por primera vez soporte para HTML5 en su línea de navegadores y dejando fuera de los sistemas compatibles a Windows XP.
Mozilla lanzó la versión 4 de Firefox en Marzo de 2011 y dándole impulso a su política de actualización este año llegó hasta la versión 9 en Diciembre. Si bien en el mercado desktop ha perdido algo de protagonismo con el impulso de Chrome, Firefox ha comenzado a hacer buen pie en plataformas móviles y también tablets.
Por su parte, Chrome tuvo su versión 9 a partir de Febrero de 2011 y alcanzó la 16 en Diciembre de este año. Record en cantidad de actualizaciones, ubicándose como uno de los que mejor soporte para HTML5 ofrece hoy en día.
En su versión de escritorio, Safari llegó a la versión 5.1.2 en Noviembre de este año, pero seguramente su mayor movimiento lo ha tenido con la renovación de iOS 5 en su versión para móviles.
Opera se destaca por estar presente para una gran variedad de dispositivos. Este año ha recibido varias actualizaciones tanto en su versión desktop, en Diciembre se lanzó la versión 11.60, como en las opciones para móviles (Opera Mini y Opera Mobile).
Un 2011 movido en material de actualizaciones para todos los navegadores ¿verdad?
Lo que viene
Internet Explorer 10, cuya primera Platform Preview fue conocida en Abril de 2011, estará llegando a su estado Beta en el 2012 y se integrerá completamente en el lanzamiento de Windows 8. Para esta versión de IE se espera una mejora importante en el soporte de HTML5 (Web Sockets, Web Workers y almacenamiento local) y CSS3 (caja felxible, transiciones, y transformaciones 3D, entre otras). También veremos un mejor soporte para JavaScript al adoptar ECMAScript5 de manera estricta. También está presente la aceleración por hardware para poder disfrutar de mejor manera de los contenidos 3D.
Quiénes ya estén probando Windows 8 y deseen acceder también a la última Preview de Internet Explorer 10, pueden ingresar en: http://ie.microsoft.com/testdrive/Info/Downloads/Default.html.
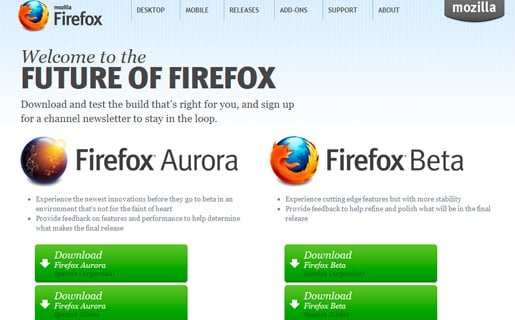
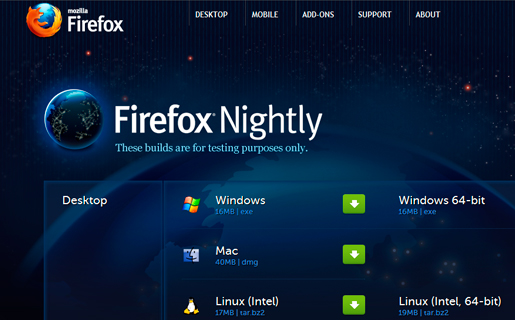
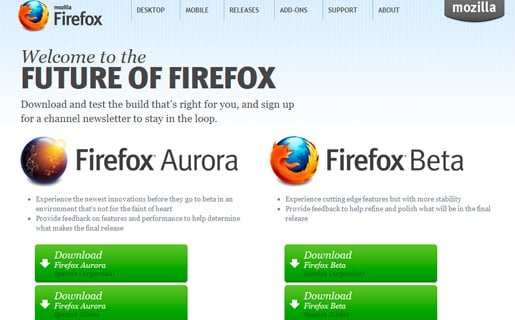
Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.
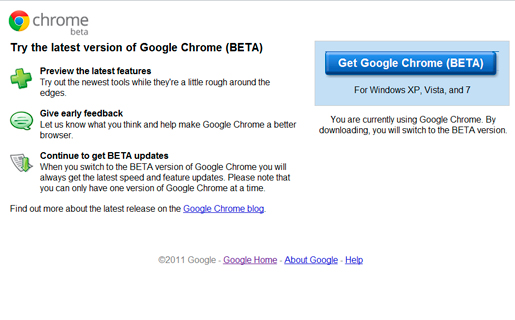
Chrome 17 no puede hacerse esperar y ya está en línea de desarrollo, para obtenerlo en el Canal Dev. Encontraremos mejoras en la caja de direcciones y búsqueda, en las miniaturas de sitios favoritos y también nuevas opciones para el modo incógnito. En el 2012 seguramente Chrome tendrá varias actualizaciones y encontraremos soporte a nuevas características de HTML5 y CSS3, aprovechando los avances que está teniendo su motor de renderizado que emplea este navegador.
Por el lado de Apple, se espera que cuando llegue la versión 6 de Safari nos encontremos actualizaciones en la integración de la sincronía con móviles y también un soporte más completo a los estándares que se están definiendo junto a HTML5. También veremos interesantes novedades en las siguientes actualizaciones de iOS para sumar en el soporte HTML5, integración con características 3D y otras mejoras.
Opera 12 actualmente se encuentra en estado Alpha y se puede obtener ingresando en http://www.opera.com/browser/next/. Con esta nueva versión de Opera podremos disfrutar al máximo las características OpenGL, si nuestra tarjeta de video lo permite, obteniendo aceleración por hardware. El soporte para WebGL nos permitirá acceder a nuevas experiencias con aplicaciones y juegos en la Web 3D. Opera también ha sumado mejoras en lo que se refiere a HTML5 y, por otro lado, nos ofrece la posibilidad de contar con nuevos temas para nuestro navegador.
El 2012 llega con novedades en materia de navegadores, lo fundamental es no quedarnos afuera y estar siempre actualizados para disfrutar todo lo que las nuevas tecnologías nos permiten hacer en Internet.
¿Ustedes que esperan en material de navegadores para el 2012?
por Damián De Luca
@damiande
Las nuevas tecnologías conquistan la Web, pero para que esta renovación sea completa es necesario que los navegadores continúen su evolución y el 2012 será un año en el que el “futuro estará en nuestro navegador”.
“I’ve seen the future, it’s in my browser”. Este es el lema de HTML5 y la frase que explica una de las tendencias de este año y del que vendrá. Los navegadores son clave en esta cadena evolutiva. Para comprender lo que viene, primero repasemos lo que ha sido el 2011 en materia de Browsers.
En el año que está terminando, Microsoft ha lanzado la versión definitiva de Internet Explorer 9 en el mes de Marzo, ofreciendo por primera vez soporte para HTML5 en su línea de navegadores y dejando fuera de los sistemas compatibles a Windows XP.
Mozilla lanzó la versión 4 de Firefox en Marzo de 2011 y dándole impulso a su política de actualización este año llegó hasta la versión 9 en Diciembre. Si bien en el mercado desktop ha perdido algo de protagonismo con el impulso de Chrome, Firefox ha comenzado a hacer buen pie en plataformas móviles y también tablets.
Por su parte, Chrome tuvo su versión 9 a partir de Febrero de 2011 y alcanzó la 16 en Diciembre de este año. Record en cantidad de actualizaciones, ubicándose como uno de los que mejor soporte para HTML5 ofrece hoy en día.
En su versión de escritorio, Safari llegó a la versión 5.1.2 en Noviembre de este año, pero seguramente su mayor movimiento lo ha tenido con la renovación de iOS 5 en su versión para móviles.
Opera se destaca por estar presente para una gran variedad de dispositivos. Este año ha recibido varias actualizaciones tanto en su versión desktop, en Diciembre se lanzó la versión 11.60, como en las opciones para móviles (Opera Mini y Opera Mobile).
Un 2011 movido en material de actualizaciones para todos los navegadores ¿verdad?
Lo que viene
Internet Explorer 10, cuya primera Platform Preview fue conocida en Abril de 2011, estará llegando a su estado Beta en el 2012 y se integrerá completamente en el lanzamiento de Windows 8. Para esta versión de IE se espera una mejora importante en el soporte de HTML5 (Web Sockets, Web Workers y almacenamiento local) y CSS3 (caja felxible, transiciones, y transformaciones 3D, entre otras). También veremos un mejor soporte para JavaScript al adoptar ECMAScript5 de manera estricta. También está presente la aceleración por hardware para poder disfrutar de mejor manera de los contenidos 3D.
Quiénes ya estén probando Windows 8 y deseen acceder también a la última Preview de Internet Explorer 10, pueden ingresar en: http://ie.microsoft.com/testdrive/Info/Downloads/Default.html.
Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.
Chrome 17 no puede hacerse esperar y ya está en línea de desarrollo, para obtenerlo en el Canal Dev. Encontraremos mejoras en la caja de direcciones y búsqueda, en las miniaturas de sitios favoritos y también nuevas opciones para el modo incógnito. En el 2012 seguramente Chrome tendrá varias actualizaciones y encontraremos soporte a nuevas características de HTML5 y CSS3, aprovechando los avances que está teniendo su motor de renderizado que emplea este navegador.
Por el lado de Apple, se espera que cuando llegue la versión 6 de Safari nos encontremos actualizaciones en la integración de la sincronía con móviles y también un soporte más completo a los estándares que se están definiendo junto a HTML5. También veremos interesantes novedades en las siguientes actualizaciones de iOS para sumar en el soporte HTML5, integración con características 3D y otras mejoras.
Opera 12 actualmente se encuentra en estado Alpha y se puede obtener ingresando en http://www.opera.com/browser/next/. Con esta nueva versión de Opera podremos disfrutar al máximo las características OpenGL, si nuestra tarjeta de video lo permite, obteniendo aceleración por hardware. El soporte para WebGL nos permitirá acceder a nuevas experiencias con aplicaciones y juegos en la Web 3D. Opera también ha sumado mejoras en lo que se refiere a HTML5 y, por otro lado, nos ofrece la posibilidad de contar con nuevos temas para nuestro navegador.
El 2012 llega con novedades en materia de navegadores, lo fundamental es no quedarnos afuera y estar siempre actualizados para disfrutar todo lo que las nuevas tecnologías nos permiten hacer en Internet.
¿Ustedes que esperan en material de navegadores para el 2012?
por Damián De Luca
@damiande
Las nuevas tecnologías conquistan la Web, pero para que esta renovación sea completa es necesario que los navegadores continúen su evolución y el 2012 será un año en el que el “futuro estará en nuestro navegador”.
“I’ve seen the future, it’s in my browser”. Este es el lema de HTML5 y la frase que explica una de las tendencias de este año y del que vendrá. Los navegadores son clave en esta cadena evolutiva. Para comprender lo que viene, primero repasemos lo que ha sido el 2011 en materia de Browsers.
En el año que está terminando, Microsoft ha lanzado la versión definitiva de Internet Explorer 9 en el mes de Marzo, ofreciendo por primera vez soporte para HTML5 en su línea de navegadores y dejando fuera de los sistemas compatibles a Windows XP.
Mozilla lanzó la versión 4 de Firefox en Marzo de 2011 y dándole impulso a su política de actualización este año llegó hasta la versión 9 en Diciembre. Si bien en el mercado desktop ha perdido algo de protagonismo con el impulso de Chrome, Firefox ha comenzado a hacer buen pie en plataformas móviles y también tablets.
Por su parte, Chrome tuvo su versión 9 a partir de Febrero de 2011 y alcanzó la 16 en Diciembre de este año. Record en cantidad de actualizaciones, ubicándose como uno de los que mejor soporte para HTML5 ofrece hoy en día.
En su versión de escritorio, Safari llegó a la versión 5.1.2 en Noviembre de este año, pero seguramente su mayor movimiento lo ha tenido con la renovación de iOS 5 en su versión para móviles.
Opera se destaca por estar presente para una gran variedad de dispositivos. Este año ha recibido varias actualizaciones tanto en su versión desktop, en Diciembre se lanzó la versión 11.60, como en las opciones para móviles (Opera Mini y Opera Mobile).
Un 2011 movido en material de actualizaciones para todos los navegadores ¿verdad?
Lo que viene
Internet Explorer 10, cuya primera Platform Preview fue conocida en Abril de 2011, estará llegando a su estado Beta en el 2012 y se integrerá completamente en el lanzamiento de Windows 8. Para esta versión de IE se espera una mejora importante en el soporte de HTML5 (Web Sockets, Web Workers y almacenamiento local) y CSS3 (caja felxible, transiciones, y transformaciones 3D, entre otras). También veremos un mejor soporte para JavaScript al adoptar ECMAScript5 de manera estricta. También está presente la aceleración por hardware para poder disfrutar de mejor manera de los contenidos 3D.
Quiénes ya estén probando Windows 8 y deseen acceder también a la última Preview de Internet Explorer 10, pueden ingresar en: http://ie.microsoft.com/testdrive/Info/Downloads/Default.html.
 Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.
Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.

Chrome 17 no puede hacerse esperar y ya está en línea de desarrollo, para obtenerlo en el Canal Dev. Encontraremos mejoras en la caja de direcciones y búsqueda, en las miniaturas de sitios favoritos y también nuevas opciones para el modo incógnito. En el 2012 seguramente Chrome tendrá varias actualizaciones y encontraremos soporte a nuevas características de HTML5 y CSS3, aprovechando los avances que está teniendo su motor de renderizado que emplea este navegador.

Por el lado de Apple, se espera que cuando llegue la versión 6 de Safari nos encontremos actualizaciones en la integración de la sincronía con móviles y también un soporte más completo a los estándares que se están definiendo junto a HTML5. También veremos interesantes novedades en las siguientes actualizaciones de iOS para sumar en el soporte HTML5, integración con características 3D y otras mejoras.
Opera 12 actualmente se encuentra en estado Alpha y se puede obtener ingresando en http://www.opera.com/browser/next/. Con esta nueva versión de Opera podremos disfrutar al máximo las características OpenGL, si nuestra tarjeta de video lo permite, obteniendo aceleración por hardware. El soporte para WebGL nos permitirá acceder a nuevas experiencias con aplicaciones y juegos en la Web 3D. Opera también ha sumado mejoras en lo que se refiere a HTML5 y, por otro lado, nos ofrece la posibilidad de contar con nuevos temas para nuestro navegador.

El 2012 llega con novedades en materia de navegadores, lo fundamental es no quedarnos afuera y estar siempre actualizados para disfrutar todo lo que las nuevas tecnologías nos permiten hacer en Internet.
¿Ustedes que esperan en material de navegadores para el 2012?
por Damián De Luca
@damiande
 Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.
Firefox Aurora está disponible para ser descargado en versión Beta (http://www.mozilla.org/en-US/firefox/channel/) y también se encuentra activa la línea de desarrollo de Firefox Nightly (podemos encontrar sus builds para test en http://nightly.mozilla.org/). ¿Qué mejoras encontraremos? Se ha puesto el foco en la administración de marcadores y permitir importación desde Chrome. Se ha trabajado también sobre la optimización y corrección de problemas con el uso de audio y video en HTML5. Un importante equipo de trabajo también está colaborando para mejorar las versiones de Firefox para dispositivos móviles, en especial en la plataforma Android.

















sisi, ya entendimos, sos fan de opera…
con este criterio nunca vas a saber realmente navegar la web… no te das una idea de las cosas que te perdes por esa basofia de navegador…
Firefox el mejor para Desktop! Chrome no está nada mal, pero me sigo quedando con Firefox (Ya está la Beta 10 disponible).
Y Opera Mobile para Android (Firefox en el celular apesta, una lástima porque no puedo compartir los marcadores).
MSIE y Safari apestan, son muy lentos!
Firefox el mejor para Desktop! Chrome no está nada mal, pero me sigo quedando con Firefox (Ya está la Beta 10 disponible).
Y Opera Mobile para Android (Firefox en el celular apesta, una lástima porque no puedo compartir los marcadores).
MSIE y Safari apestan, son muy lentos!
Espero al IE10, no me interesa instalar navegadores adicionales o alternativos.
Creo que falta mas información sobre Opera Browser. Por ejemplo:
– Opera TV Store que fue mostrado este año: http://my.opera.com/espanol/blog/2011/09/07/llega-opera-tv-store
– Opera Mobile Emulator: Muy útil para los desarrolladores Web de mobiles. Aunque ya había salido una versión el año pasado, este año se lo mejoro http://www.opera.com/developer/tools/mobile/
– Aparte de Opera Next, tiene una segunda alfa llamada Opera Labs OOPP que se lo puede descargar desde aquí http://dev.opera.com/articles/view/64-bit-opera-and-out-of-process-plug-ins/
Entre las novedades que trae se destaca el soporte de 64-bit para Linux, Windows, Mac y FreeBSD. Pero como indica su nombre es una versión de laboratorio.
concuerdo, a mi me gusta usar un navegador “sin barras” de ninguna clase, y es el FF el único al que le puedo sacar todas las barras para dejarlo así a mi gusto (claro que aun así me quedo con Chrome 😉
Recibió ese dinero para que aparezca la página de Google al arrancar el browser, pero google con el poder que tiene y todo no haría desaparecer al mozilla así nomás
y es facil quien ganará, firefox recibe 300 millones de dolares por parte de google de forma anual para su desarrollo. El dia que google lo quiera hacer desaparecer es muy facil…
jajajjjaja o uno solo al azar que tiré cualquiera entre otros navegadores
Espero ansioso la salida del nuevo Firefox. Opera está muy bien, pero la ventaja de Firefox son las miles de extensiones para hacer casi cualquier cosa.
de tu hermana
La lucha estará entre Firefox y Chrome, salvo que pase una catástrofe las cosas no cambiarían
XD XD XD
Chrome y Opera los mejores sin dudas.
“Chrome” es el Rey (así de simple 🙂
Lo mejor que pueden hacer con el internet explorer es que apenas arranca aparezcan tres o cuatro botones y depende cual apretes te instale el firefox, el chrome, el opera, etc
Opera…. Para Toda La Vida…